4 Terms Every Marketer Should Know When Building A Website
The modern-day marketer or entrepreneur is facing a huge dilemma: He or she can no longer focus solely on marketing.
This person is being tasked with graphic design, web development, social media and a whole host of other projects that require a wide range of expertise.
There is not enough time in the day to become an expert in all of these disciplines and, yet, marketers at many companies are required to know it all.
Learning all of this can be very daunting, particularly web development because it typically requires a higher level of logic and thought processes.
One common scenario that marketers find themselves in is hiring developers to handle the majority of the web development work. This can be intimidating, frustrating and an outright nightmare if the marketer is unfamiliar with web development jargon and can not properly communicate their expectations to the developer.
The following terms are tools any marketer can add to his or her tool belt to give them confidence during meetings with developers.
1. CMS (content management system) or COS (content optimization system)
You can think of CMS’ or COS’ as tools for marketers to edit website content without having to touch code.
These are helpful because once a developer builds a site or app that utilizes one of these tools, marketers are able to focus their energy on producing good content to plug in.
This means less headache for both parties because now the developer doesn’t have to worry about a marketer going in and breaking something within the code and the marketer doesn’t have to worry about asking a developer to make daily updates to website content.
HubSpot is my personal favorite choice of COS/CMS because of its robust but user-friendly features involving marketing automation, data collection and development tools. Others that you may be familiar with are Wordpress, Joomla, and many others.
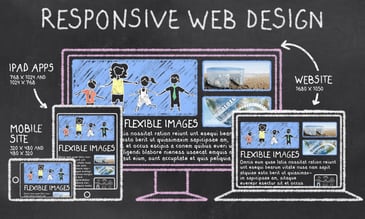
 2. Responsive Web Design
2. Responsive Web Design
This should surprise no one at this point but many of your customers view your sites from smart-phones and tablets. Because of this fact, developers had to adopt some techniques to create websites for a multitude of screen sizes and devices.
Enter responsive web design. Responsive web design is basically a term used to describe when developers write code that causes changes to a website layout depending on the size of the screen that it is being viewed on at any given moment. It allows content to resize for a better viewing experience no matter how small the screen it’s being viewed on is.
There is a way for you to see responsive web design in action. Click and hold the left or right edge of your web browser window and slowly drag it to make the window smaller. If the site was built responsively, you will notice that elements on the screen will start stacking on top of each other, certain items might disappear and font sizes might increase.
If your site wasn’t built responsively you run the risk of creating a poor user experience for your customers.

3. Meta Description
This is basically code that is placed on a website to briefly describe the content of a particular web page. Search engines like Google will display this in user's’ search results.
A large segment of your users will find your site through Google or some other search engine so it is best to keep this as clear and concise (approximately 160 characters) as possible in order to entice your potential customers to click on your link in the results.
If your site is built using a CMS, there is likely a place in that tool where you can simply type in the meta description like you would a blog post or other text content in your site.
If you site was hard-coded, meaning it was built strictly with code, you will have to type your meta description in the head tag of the webpage.
 4. Google Analytics
4. Google Analytics
Google is the largest search engine by far and Google Analytics is a tool developed by their engineers to track and report on web traffic to your website.
As a marketer, this data can be extremely useful for creating compelling content that your users might like to consume or for seeing why your users might be leaving your pages quickly. Asking your developer to add this feature to your site can be of tremendous benefit to you.
Because technology has become intertwined with virtually every industry, it has become essential that all marketers to develop a modest level of knowledge in technical lingo or they run the risk of becoming ineffective and eventually losing their jobs.
Technology can be scary but it doesn’t have to be. Developing solid communication with the people who will build your websites can mean the difference between displaying excellence in marketing and displaying poorly executed marketing. Even if you don’t want to become a full-blown web developer, make a commitment to become a lifelong learner. Doing so will allow you to reap rewards that other marketers won’t ever see.
Want to see your business grow? Download our free whitepaper and discover the ONLY type of marketing that will make your phone ring!